Merhaba arkadaşlar, bu yazımda sizlere Angular Pipe Kullanımı konusundan bahsedeceğim.
Angular Pipe, uygun veriler ile kullanıldığında bu veriyi kendi içerisinde tanımlanan dönüşümlere göre yeni bir değer oluşturur ve bize verir. Örneğin: Tarih bilgisini formatlamak istersek Date Pipe‘ını kullanabiliriz. Para Birimi ile ilgili dönüşümler için CurrencyPipe kullanabiliriz. Ya da herhangi bir yazıyı büyük ve küçük harfe çevirebiliriz.
Özet olarak Pipe, bir veriyi dönüştürme ya da filtreleme olarak tanımlayabiliriz.
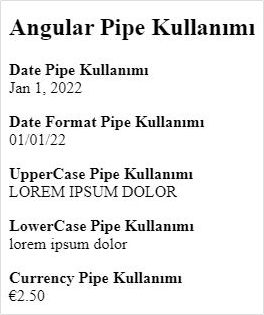
<h2> Angular Pipe Kullanımı </h2>
<p>
<b> Date Pipe Kullanımı </b> <br />
{{ '2022-01-01' | date }}
</p>
<p>
<b> Date Format Pipe Kullanımı </b> <br />
{{ '2022-01-01' | date:"MM/dd/yy" }}
</p>
<p>
<b> UpperCase Pipe Kullanımı </b> <br />
{{ 'lorem ipsum dolor' | uppercase }}
</p>
<p>
<b> LowerCase Pipe Kullanımı </b> <br />
{{ 'lorem ipsum DOLOR' | lowercase }}
</p>
<p>
<b> Currency Pipe Kullanımı </b> <br />
{{ 2.50 | currency:'EUR' }}
</p>Yukarıdaki örneklerde Date Pipe özelliğini ve Format belirterek Date Pipe özelliğini kullandık.
UpperCase, LowerCase, Currency Pipe’larını da kullandık.

Angular Pipe ile ilgili detaylı bilgi için https://angular.io/guide/pipes adresinde bulunan örnekleri inceleyebilirsiniz.
Umarım faydalı olur.
Bir sonraki yazıda görüşmek üzere…