Merhaba arkadaşlar, bu yazımda Angular Yeni Proje Oluşturma konusundan bahsedeceğim.
İlk olarak projelerimizin yolunu belirlememiz gerekiyor. Örneğin ben D sürücüsü içerisinde AngularProjects adında bir klasör oluşturdum ve angular projelerimi bu klasör altında oluşturuyorum. Siz de C ya D sürücüsü içerisinde ya da istediğiniz dizinde bir yer oluşturabilirsiniz. Angular projemizi ben cmd ekranından oluşturacağım. Cmd ekranını açtıktan sonra projelerin bulunduğu klasöre geçiş yapmamız gerekiyor.
cmd ekranında hangi sürücü içerisinde ise örneğin ben de D sürücüsü olduğu için D sürücüsüne geçiş yaptıktan sonra cd komutu ile klasörün adını belirtip enter tuşuna basıyoruz.
cd AngularProjects
Bu komut ile D:\AngularProjects altına geçiş sağlamış oluyoruz.
Daha sonra projemizi burada oluşturacağımızdan dolayı yine cmd ekranında

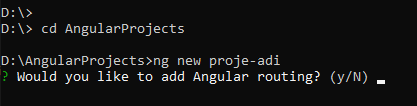
ng new proje-adi komutumuzu yazıyoruz. Bu komutu çalıştırdığımızda bize aşağıdaki gibi bir ekran çıkacaktır. Burada herhangi bir route oluşturmak istiyor musunuz diye soruyor. y seçeneği ile bunu kabul etmiş oluruz ve route oluşturulur. İstemiyorsak N ile bu seçeneği geçebiliriz. Route konularına ileride detaylı bir şekilde değineceğim.
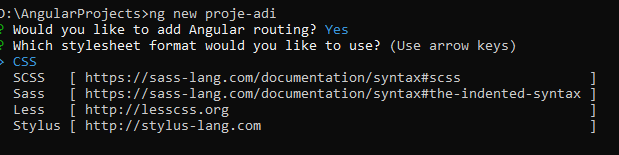
Bunu yaptıktan sonra ise hangi stil ile çalışmak istediğimizi aşağıdaki gibi bize soruyor.

Burada ben CSS seçeceğim. İstenirse diğer seçenekler de kullanılabilir.
Bu işlemi de gerçekleştirdikten sonra yeni projemiz oluşturulmaya başlayacaktır. Installing packages yazısını gördüğünüzde bu dosyaların oluşturulmasını sağlamaktadır. Successfully mesajını gördükten sonra projemiz başarılı bir şekilde oluşturulmuş ve geliştirilmeye hazır olacaktır.
Ben angular uygulamalarını geliştirirken Visual Studio Code kullanıyorum. Bu projemizi de Visual Studio Code ile açıyorum. Bunu açmak için ise yine cmd ekranında cd komutu ile oluşturulan projemizin içine giriyoruz. Yani cd proje-adi yazarak bu klasörüme geçiş sağlamış oluyorum.
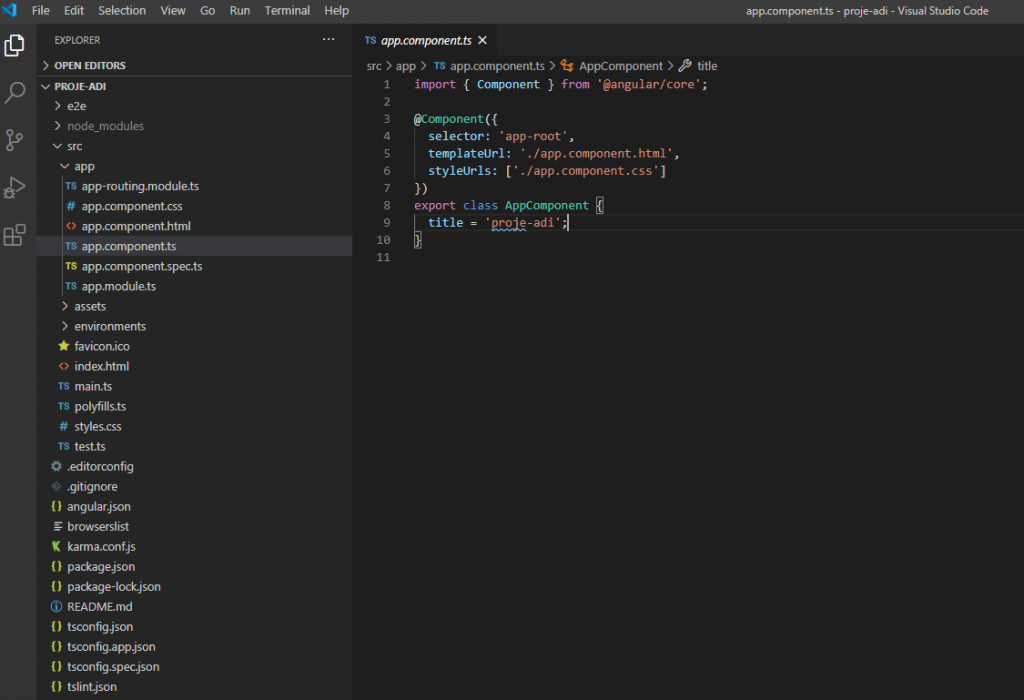
Daha sonra ise “code .” yazıp enter’a bastığımızda bu projemiz Visual Studio Code ile açılacaktır.


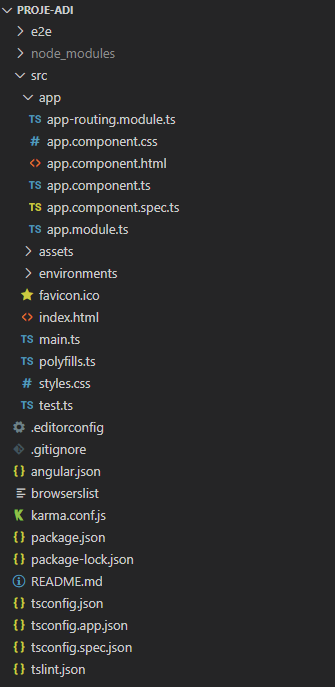
VS Code ile projemiz açıldıktan sonra src/app klasörü içerisindeki dosyalarımızda değişiklikler yaparak projemizi geliştirmeye başlayabiliriz. Şimdi projemizi çalıştırmak için ise Terminal ekranından bir komut yazacağız. Terminal ekranımız açık değil ise aşağıdaki resimdeki gibi Yukarıdaki Terminal menüsünden New Terminal diyerek bu ekranı açabiliriz.

Terminal ekranımıza ng serve –o komutumuzu yazıp enter’a bastığımızda projemiz tarayıcı üzerinde açılmak üzere hazırlanacaktır.

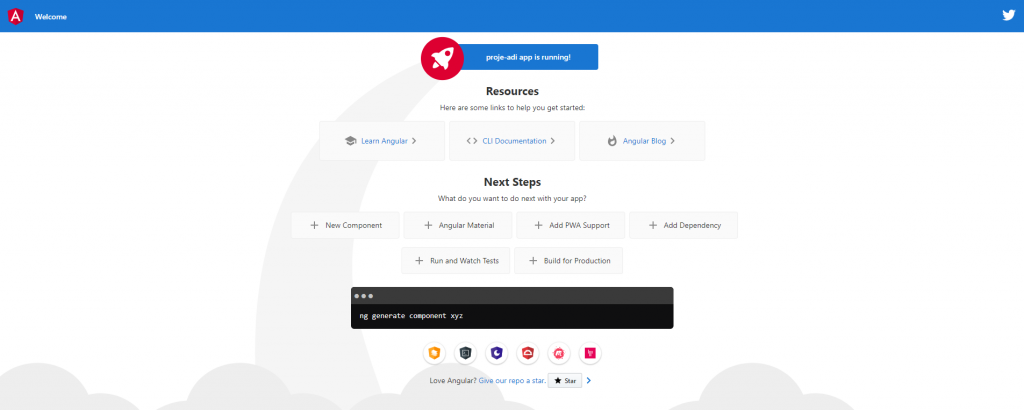
Kontrolleri gerçekleştirdikten sonra -o yazdığımız için otomatik olarak tarayıcıda yeni bir sekme açılacaktır. Angular otomatik olarak localhost:4200 portunda çalıştırılır. İstenirse bu port numarası da belirtilerek başka bir port ile çalıştırılabilir. Son olarak proje çalıştırıldığında aşağıdaki ekran bizleri karşılayacaktır.

Angular Yeni Proje Oluşturma konusu ile ilgili anlatacaklarım buraya kadar.
Umarım faydalı olur.
Ng Generate ile ilgili detaylı bilgileri ng generate linkinden inceleyebilirsiniz.
Bir sonraki yazıda görüşmek üzere…