Merhabalar arkadaşlar,
Bu yazımda sizlere projelerimizde resim yüklemesi yaparken, kullanıcının yüklediği resmin ön izlemesini nasıl gösterebiliriz ondan bahsedeceğim.
Uygulamamızda bir kullanıcımız giriş yapıyor ve bu kullanıcının resmini web sitemizde gösteriyoruz. Doğal olarak kullanıcı kendi profil resmini değiştirebilmeyi isteyecektir. Biz de buna yönelik resim yükleme işlemlerimizi gerçekleştiren kodlarımızı yazmak durumundayız. Kullanıcı profil sayfasından resmini güncellemek istediğinde bir dosya seçer ve bu seçilen dosya sisteme kaydedilir. Daha sonra kullanıcının profil sayfasında yüklediği resim gözükecektir. Bu yükleme işlemini gerçekleştirirken ise kullanıcının hangi resmi seçtiğini ilgili sayfamızda göstermek yani önizlemesini sağlamak hem kullanıcı açısından yanlış bir resim seçmesinin önüne geçecek hem de güzel bir özellik katacaktır. Resim yükleme işlemlerini bir önceki yazımda anlatmıştım. Orada oluşturduğum proje üzerinden örnekleri tamamlayıp tekrar dosya yüklemesini yapacağım. Yazının sonunda bulunan indir butonundan dosyayı indirebilirsiniz.
Gelelim bu işlemi nasıl sağlayabiliriz?
Öncelikle bir resim yüklemek için formumuzu aşağıdaki gibi oluşturalım.
<div class="row">
<div class="col-md-6">
<form asp-action="UploadImage" enctype="multipart/form-data">
<h2 class="text-center lead"> Resim Yükle</h2>
<div class="form-group">
<label for="exampleInputEmail1">Resim Bilgileri</label>
<input id="fileUserImage" type="file" name="file2" class="form-control" />
</div>
<div class="form-group text-right">
<input type="submit" class="btn btn-success btn-sm w-25" value="Resim Yükle" />
</div>
</form>
</div>
<div class="col-md-6 text-center">
<h2 class="text-center lead"> Yüklenecek Resim Bilgileri</h2>
<div id="imgArea">
<span id="imgInfo"> Seçilmiş resim bulunamamaktadır!</span>
<img id="imgPreview" src="" class="w-50" style="display:none;" />
</div>
</div>
</div>Formumuzu oluşturduk ve Yüklenecek Resim Bilgileri alanımızı ekledik. Bu alan içerisinde img tag’i için bir id belirledik ve src değerini boş olarak belirledik ve de display özelliği ile ilk başta bunun gizlenmesini gerçekleştirdik.
Şimdi gelelim script’imizi yazmaya.
<script type="text/javascript">
$(document).ready(function () {
$("#fileUserImage").change(function (e) {
$("#imgInfo").hide();
$("#imgPreview").show();
$("#imgPreview").attr('src',URL.createObjectURL(e.target.files[0]));
});
});
</script>Örnekteki scriptimizi yazdık. Burada neler yaptığımızdan bahsetmek istiyorum. Öncelikle file inputumuzun change özelliğini doldurmamız gerekiyor. Bunu yazdıktan sonra içerisinde imgInfo id’li span elementimizi gizliyoruz. Daha sonra imgPreview id’li img elementimizin show ile gösterilmesini sağlıyoruz. Son olarak da img elementimizin src özelliğine kullanıcının seçtiği dosyanın yolunu alarak eklemesini gerçekleştiriyoruz.
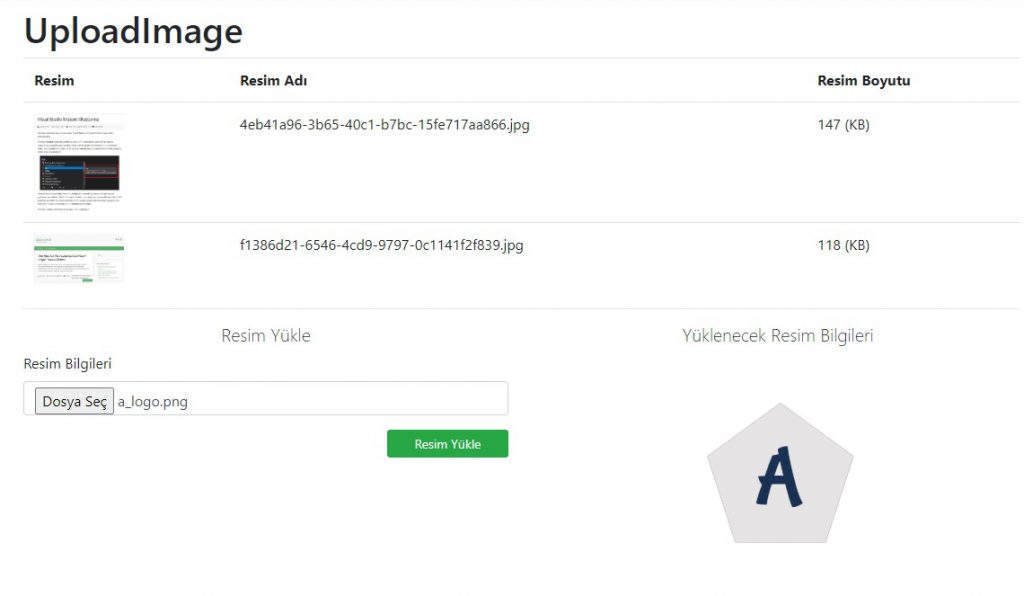
Çıkan ekran görüntüsü aşağıdaki gibi olacaktır.

Bu işlemlerden sonra yükle butonuna tıkladığımızda resim yükleme işlemlerimiz gerçekleşecektir.
Resim yükleme işlemlerinin nasıl olduğunu görmek için bir önceki yazımdan bilgilere ulaşabilirsiniz.
Ya da indir butonu ile projeyi indirip incelemelerinizi yapabilirsiniz.
Umarım faydalı olur.