Merhaba arkadaşlar, bu yazımda sizlere Visual Studio’da Snippet Oluşturma işleminden bahsedeceğim.
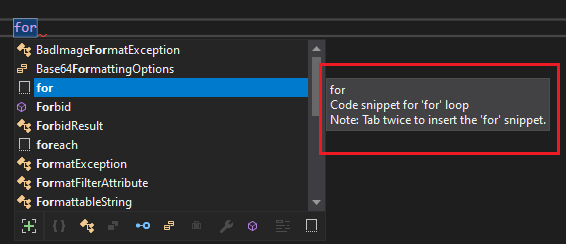
Öncelikle Snippet nedir kısaca anlatmak istiyorum. Visual Studio içerisinde hali hazırda oluşturulmuş snippetlar bulunmaktadır. Örnek vermek gerekirse for,foreach, if, try bunlardan birkaçı. Kod yazarken for,foreach, if, try yazıp iki kere tab tuşuna bastığımızda otomatik olarak bu kodları bizim için tamamlar.

Yukarıda resimde görüldüğü üzere for yazdığımızda yanında açıklamasında ilgili snippet açıklaması yazmaktadır. Ctrl K + X kısayolu ile hazır olan snippetlar’ı inceleyebilirsiniz. Ben, MVC projelerde genellikle Controller içerisinde yeni bir Action oluştururken mvcaction snippet’ını çok kullanırdım. Oluşturma örneğini onun üzerinden göstereceğim.
Öncelikle .snippet uzantılı bir dosya oluşturmamız gerekiyor.
Daha sonra bu oluşturduğumuz dosyayı notepad ile düzenleyerek içerisine aşağıdakileri yazıyoruz.
<?xml version="1.0" encoding="utf-8" ?>
<CodeSnippets >
<CodeSnippet Format="1.0.0">
<Header>
<Title>mvcaction</Title>
<Shortcut>mvcaction</Shortcut>
<Description>Code snippet for an MVC Action</Description>
<Author>Alican Çevik</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
<SnippetType>SurroundsWith</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>name</ID>
<ToolTip>Action Name</ToolTip>
<Default>Action</Default>
</Literal>
</Declarations>
<Code Language="csharp"><![CDATA[public IActionResult $name$()
{
return View();
}]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>Yukarıdaki kodu yazarak snippet uzantılı dosyamızı oluşturmuş bulunmaktayız. İçerisinde bulunan Title snippet’ın hangi isimle gözükeceğini belirtir. Shortcut, kısayol olarak nasıl kullanmak istediğinizi belirtir. Declarations altında bulunan Code kısmı ise kod üzerinde nasıl oluşturulacağını belirtir.
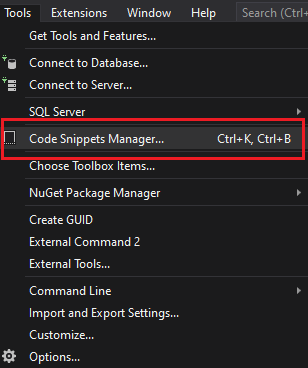
Bu adımı geçtikten sonra ise Visual Studio’yu açıp “Tools > Code Snippets Manager…” penceresini açıyoruz.


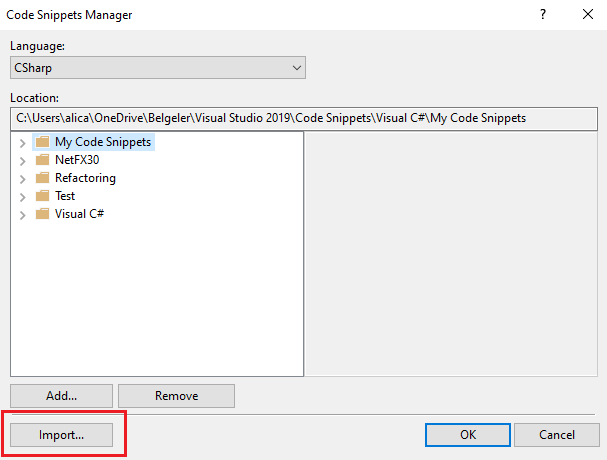
Karşımıza yukarıdaki pencere gelmektedir ve bu açılan pencerede Import butonuna tıklıyoruz. Daha sonra oluşturmuş olduğumuz snippet dosyamızı seçiyoruz. Seçtikten sonra karşımıza bir pencere daha gelecek ve snippet’lardan hangisine kaydetmemiz gerektiğini soracaktır. Burada da custom snippets altına ekleme işlemi yapabiliriz.
Snippet oluşturma işlemini yukarıdaki adımları tamamlayarak gerçekleştirebilirsiniz.
Snippet dosyasını indirmek isterseniz eğer aşağıdaki bağlantı üzerinden sağlayabilirsiniz.
Umarım faydalı olur.
Bir sonraki yazıda görüşmek üzere 🙂