Merhaba arkadaşlar, bu yazımda sizlere Angular Projesini IIS’e Kurma konusundan bahsedeceğim.
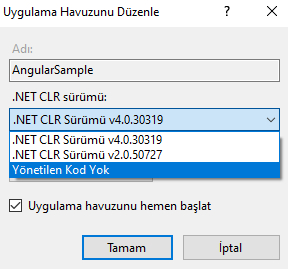
Bir önceki yazımızda Angular ile Build konusuna değinmiştik. Projemizin publish halini build komutu ile oluşturduğumuz dist klasörümüzü lokal IIS üzerinde bir Site açarak yayınlayacağız. Öncelikle IIS üzerinde yeni bir Site oluşturuyoruz. Ben burada ismine AngularSample isminde bir Site oluşturdum. Daha sonra ise dosyalarımızı nerede tutuyorsak o klasör yolunu gösteriyoruz. Oluşturduğumuz Site için de ApplicationPools(Uygulama Havuzları) kısmına gelerek burada AngularSample uygulama havuzuna çift tıklayarak Yönetilen Kod Yok / No Managed Code seçeneğini seçmemiz gerekiyor. Daha sonra lokal üzerinden oluşturduğumuz Site‘a tıklayarak sağ tarafta bulunan Gözat seçeneğine tıkladığımızda tarayıcıda uygulamamız bizi karşılayacaktır.

Umarım faydalı olur.
Bir sonraki yazıda görüşmek üzere…