Merhaba, bu yazımda Asp.Net FileUpload Kullanımı ile nasıl dosya yüklenir ondan bahsedeceğim sizlere…
FileUpload kontrolü ile uygulamamız içinden belirttiğimiz kriterlerdeki dosya yükleme işlemlerini gerçekleştirebiliriz. Örneğin bir excel dosyası yükleyip bunun içinde bulunan kayıtları okuyup listeleyebilir, veri tabanına kaydettirebiliriz. Ya da bir resim yükleyip bunu veri tabanına kaydettirebiliriz. Daha sonra bu yüklenen dosyalar ile işlemler yapabiliriz. Dosyaları yüklerken sunucumuzda bulunan dosyanın var olmasına karşın yüklenen dosyayı kaydetme işlemi sırasında adını benzersiz bir şey yaptığımızda herhangi bir dosyayı üzerine yazma riskini ortadan kaldırmış oluruz. Eğer yüklediğimiz dosyanın yolunu veri tabanında ya da başka bir yerde saklıyorsak, oluşturduğumuz isim ile kaydedebiliriz.
Şimdi Asp.Net FileUpload Kullanımı ile ilgili işlemlerimize başlayalım.
Öncelikle Toolbox’ımızdan sayfamıza FileUpload, Button ve Literal kontrollerimizi atıyoruz.
<asp:Literal ID="ltrInfo" runat="server" Text=""></asp:Literal> <asp:FileUpload ID="FileUpload1" runat="server" /> <asp:Button ID="btnFileUpload" runat="server" Text="Dosya Yükle" onclick="btnFileUpload_Click" />
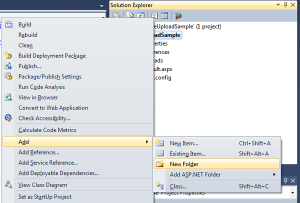
Sonra projemiz içinde dosya yükleyeceğimiz klasörümüzü oluşturuyoruz.

Ben Uploads adında bir klasör oluşturdum.
Bu işlemlerden sonra dosya yükle butonumuza tıklandığında yani click olayında resim yükleme işlemlerini gerçekleştiricek kodlarımızı yazıyoruz.
Örnekte görüldüğü gibi:
protected void btnFileUpload_Click(object sender, EventArgs e)
{
// fileuploadımızda dosya var mı yok mu ilk olarak kontrol edilir.
// dosya var ise yükleme işlemleri yapılır.
if (FileUpload1.HasFile)
{
// Server.Mappath ile projemiz içerisindeki Uploads klasörüne kaydetme işlemi yapılır.
// Hatırlatma: Dosya Adına bir de yüklenme zamanı eklenirse aynı isimli bir dosya
// yüklense bile yüklenme zamanı da dosya adında olacağı sorun çıkmayacaktır.
string dosyaKonumu = Server.MapPath("Uploads//" + FileUpload1.PostedFile.FileName);
// SaveAs metodu ile dosya kaydedilir.
FileUpload1.SaveAs(dosyaKonumu);
//Literal kontrolümüz ile başarılı bir şekilde yüklendiğine dair mesaj verilir.
ltrInfo.Text = "<div class='uploadSuccess'> Yüklenen Dosya: "+ FileUpload1.PostedFile.FileName +"</div>";
}
else
{
// Eğer resim yok ise aşağıdaki hata mesajı literal kontrolümüzde verilir.
ltrInfo.Text = ltrInfo.Text = "<div class='uploadFailed'> Lütfen Bir Dosya Seçiniz!</div>";
}
}
Dosya yükleme işlemi yukarıdaki gibi yapılabilir. Eğer isterseniz linkten Asp.Net FileUpload örneğini de indirip inceyelebilirsiniz.
Örnek Uygulama İndir: FileUploadSample
Faydalı olmuştur umarım.
İyi Kodlamalar 🙂