Merhaba Arkadaşlar, bu yazımda sizlere Angular Guards Kullanımı konusundan bahsedeceğim. Güvenlik ve kimlik doğrulama, birçok web uygulaması için önemli bir konudur. Angular Guards…
Devamını Oku...
Backend Developer

Merhaba Arkadaşlar, bu yazımda sizlere Angular Guards Kullanımı konusundan bahsedeceğim. Güvenlik ve kimlik doğrulama, birçok web uygulaması için önemli bir konudur. Angular Guards…
Devamını Oku...
Merhaba arkdaşlar, bu yazımda sizlere Angular Promise Kullanımı konusundan bahsedeceğim. Angular, asenkron işlemleri yönetmek için Promise yapısını kullanır. Bu blog yazısında, Angular’da Promise yapısının nasıl kullanıldığını ve asenkron işlemlerin nasıl…
Devamını Oku...
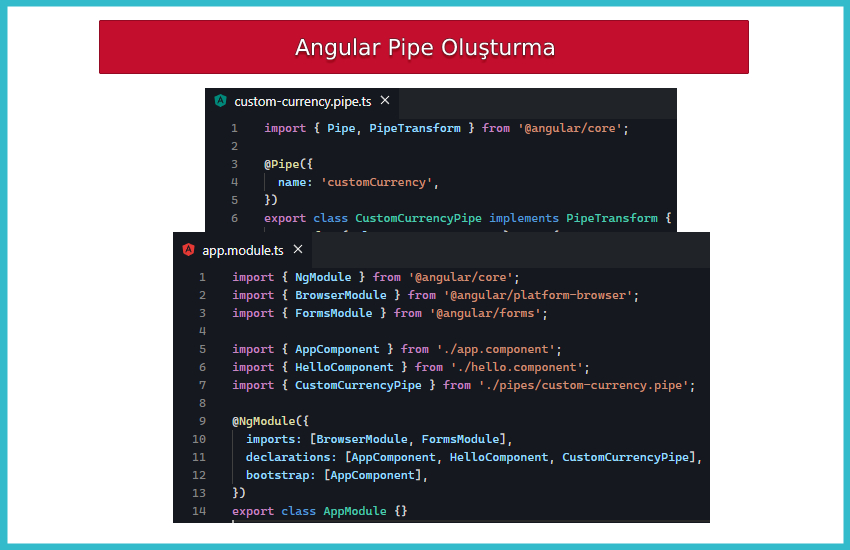
Merhaba arkadaşlar, bu yazımda sizlere Angular Pipe Oluşturma konusundan bahsedeceğim. Angular’da bulunan hazır Pipe’ların kullanımını bir önceki yazımızda gerçekleştirmiştik. Bu yazımızda da kendi ihtiyacımız doğrultusunda Custom bir Pipe oluşturup kullanacağız…
Devamını Oku...
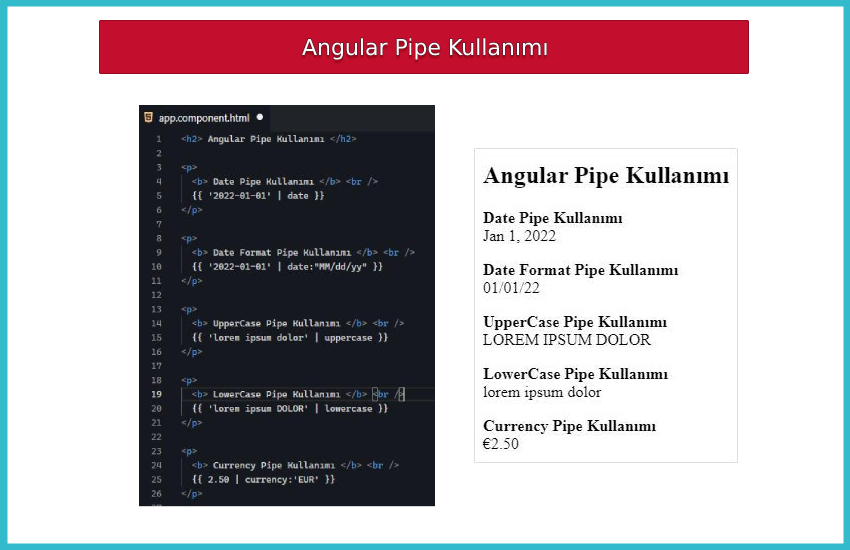
Merhaba arkadaşlar, bu yazımda sizlere Angular Pipe Kullanımı konusundan bahsedeceğim. Angular Pipe, uygun veriler ile kullanıldığında bu veriyi kendi içerisinde tanımlanan dönüşümlere göre yeni bir değer oluşturur ve bize verir…
Devamını Oku...
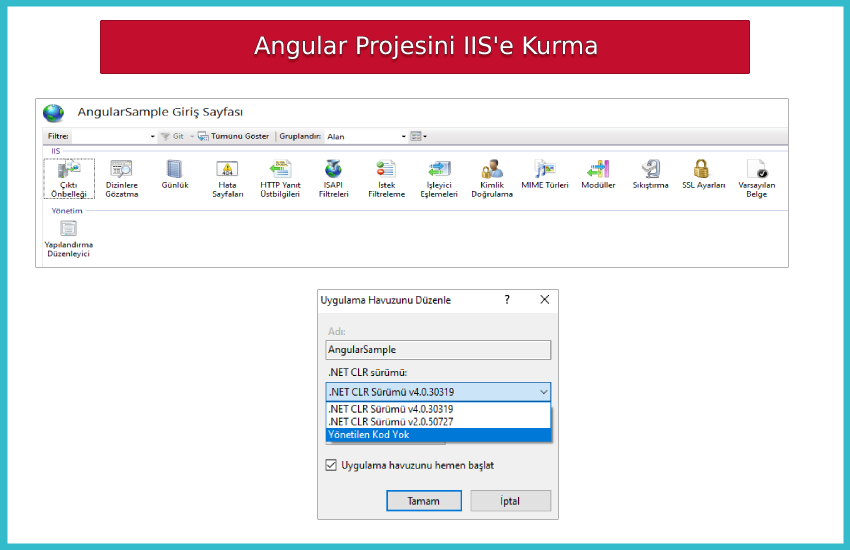
Merhaba arkadaşlar, bu yazımda sizlere Angular Projesini IIS’e Kurma konusundan bahsedeceğim. Bir önceki yazımızda Angular ile Build konusuna değinmiştik. Projemizin publish halini build komutu ile…
Devamını Oku...
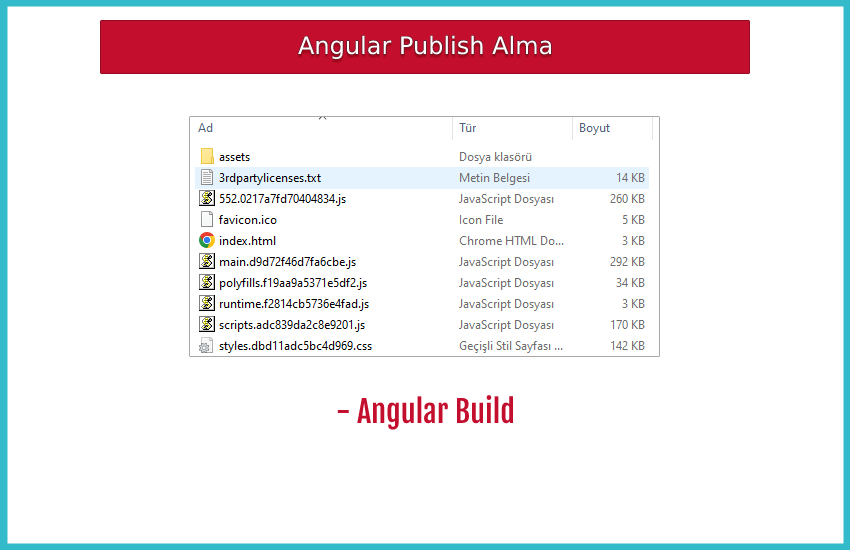
Merhaba Arkadaşlar, bu yazımda sizlere Angular Publish Alma konusundan bahsedeceğim. Angular projesi oluşturup geliştirmelerimizi tamamladıktan sonra yayınlamak isteyebiliriz. Bu yayınlama için de…
Devamını Oku...
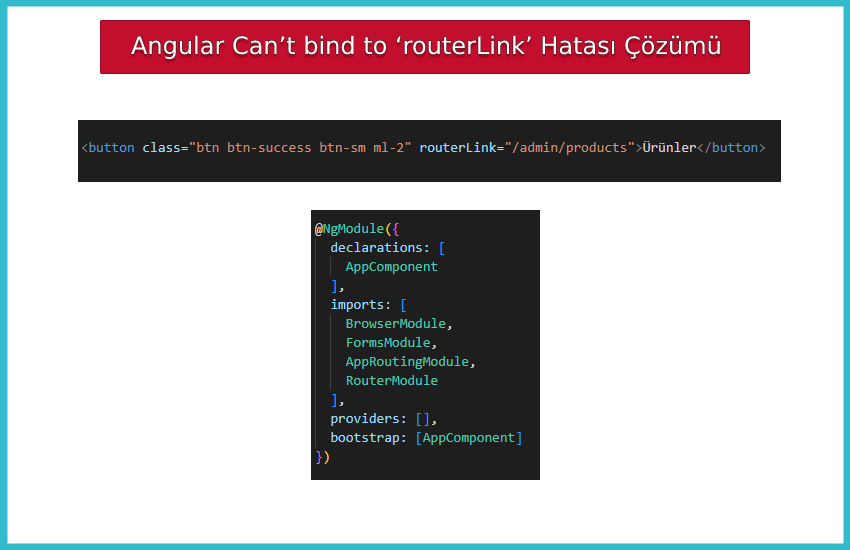
Merhaba Arkadaşlar, bu yazımda sizlere Angular Can’t bind to ‘routerLink’ since it isn’t a known property hatası çözümünden bahsedeceğim. Angular projelerimizde route ile ilgili işlemlerimizi sağlarken, Module dosyamıza…
Devamını Oku...
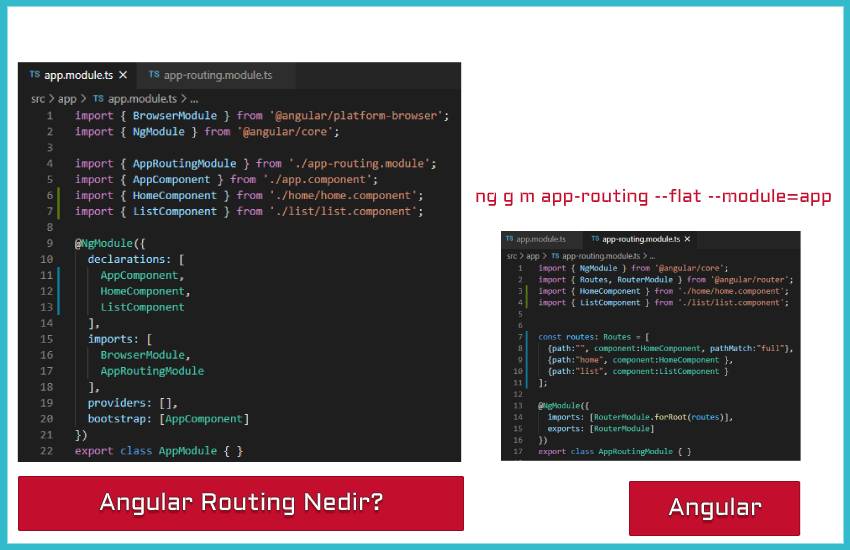
Merhaba arkadaşlar, bu yazımda sizlere Angular Routing Nedir? konusundan bahsetmeye çalışacağım. Angular routing konusunu kısaca anlatmak gerekirse ilgili sayfalarımızı oluşturmak için bir routing tanımlaması gerçekleştiririz. Routing tanımlamasından kastımız…
Devamını Oku...
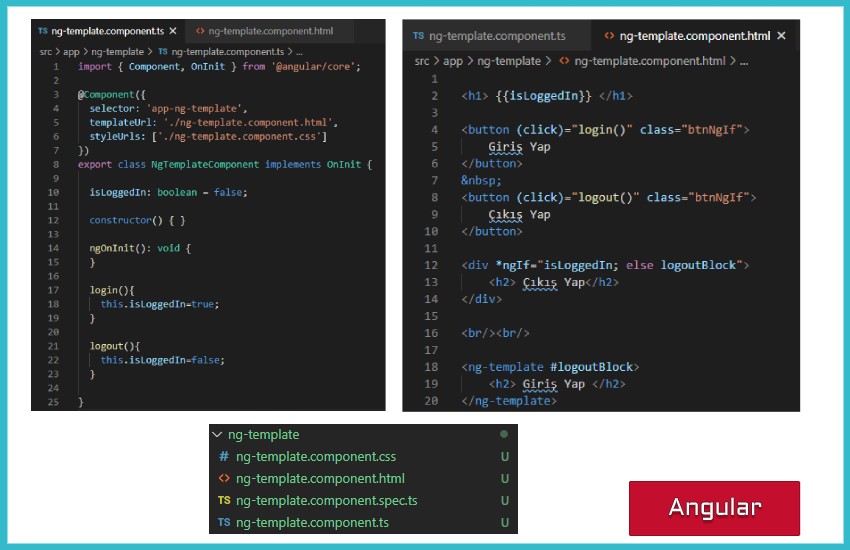
Ng-Template, kullandığımız component’ler gibi yeniden kullanabilen şablonlar oluşturmamızı sağlarlar. Kullanıma hazır bloklar gibi düşünebiliriz. Ng-Template’ler biz herhangi bir çağırım yapmadıktan sonra ya da belirli bir koşul gerçekleşmedikten sonra sayfada görünmezler…
Devamını Oku...
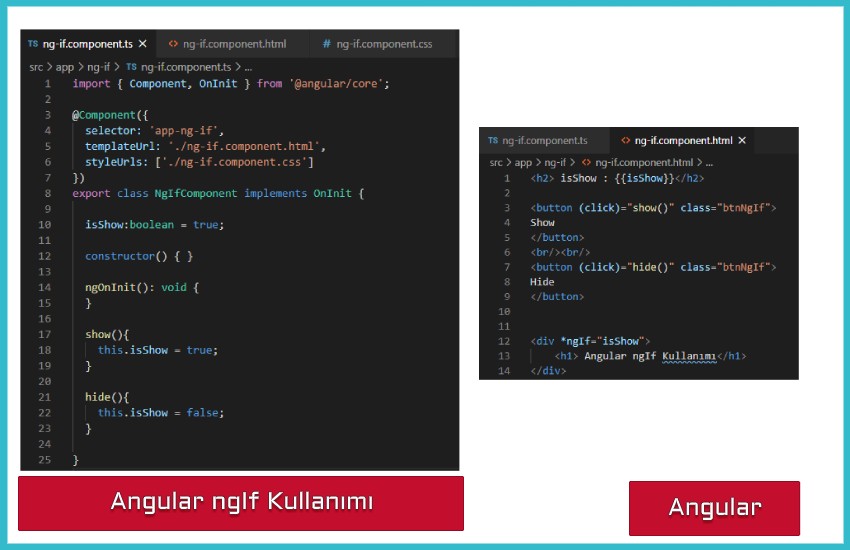
ngIf ile belirli koşullara göre bir kontrol sağlayıp ilgili içeriğin gözükmesini ya da gözükmemesini sağlayabiliriz. If-Else If-Else mantığında düşünürsek eğer ilgili DOM nesneleri…
Devamını Oku...